
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:37.
Căutare înainte este o metodă pentru progresiv in cautarea pentru și filtrarea prin text.
Implementarea typeahead. js
- Deschideți șablonul care conține căutare cutie.
- Înfășurați câmpul de intrare într-un container cu id=”la distanță”
- Dați câmpului de intrare tipa înainte clasă.
- Adăugați următorul script la șablon:
Mai mult, cum funcționează căutarea tastată înainte?
Tip - lucrează înainte pentru ambele părți, de asemenea - tip - înainte sugerează instantaneu Marbury v. Madison din nou după ce a tastat doar „madi”. Tip - înainte face căutările de citate sunt ușoare. Începeți să introduceți citarea și veți primi sugestii instantanee.
Cineva se poate întreba, de asemenea, cum se completează automat? Aici completare automată se face de obicei prin apăsarea tastei Tab ↹ după tastarea primelor câteva litere ale cuvântului. De exemplu, dacă singurul fișier din directorul curent care începe cu x este xLongFileName, utilizatorul poate prefera să tastați x și completare automată la numele complet.
Ținând cont de acest lucru, ce este funcționalitatea tip înainte?
Tastați înainte este o caracteristică de computere și software (și unele mașini de scris) care le permit utilizatorilor să continue să tasteze indiferent de programul sau operarea computerului - utilizatorul poate tip cu orice viteză se dorește, iar dacă software-ul de recepție este ocupat la momentul respectiv, acesta va fi chemat să se ocupe de asta mai târziu.
Ce este Typeahead jQuery?
jQuery Typeahead . de Tom Bertrand. jQuery plugin care furnizează Tastați înainte ( completare automată ) Caută previzualizarea din obiecte Json prin aceeași solicitare Ajax de domeniu sau Jsonp între domenii și oferă compresie de date în spațiul de stocare local. Plugin-ul este construit cu o mulțime de opțiuni și apeluri inverse pentru a permite personalizarea.
Recomandat:
Cum implementați un model predictiv?

Mai jos sunt cinci pași de cea mai bună practică pe care îi puteți urma atunci când implementați modelul predictiv în producție. Specificați cerințele de performanță. Separați algoritmul de predicție de coeficienții modelului. Dezvoltați teste automate pentru modelul dvs. Dezvoltați o infrastructură de testare în spate și de testare acum. Provocare, apoi Actualizări de model de încercare
Cum implementați un container în Azure?

Conectați-vă la Azure la https://portal.azure.com. În Azure Portal, alegeți Creați o resursă, Web, apoi alegeți Aplicație web pentru containere. Introduceți un nume pentru noua aplicație web și selectați sau creați un nou grup de resurse. Alegeți Configurați container și selectați Azure Container Registry. Așteptați până când noua aplicație web a fost creată
Căutarea liniară este aceeași cu căutarea secvențială?

Clasa: algoritm de căutare
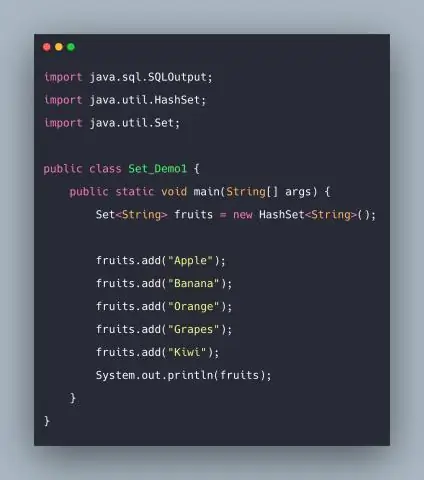
Cum implementați interfața setată în Java?

Set in Java Set este o interfață care extinde Colecția. Este o colecție neordonată de obiecte în care valorile duplicate nu pot fi stocate. Practic, Set este implementat de HashSet, LinkedHashSet sau TreeSet (reprezentare sortată). Setul are diverse metode de a adăuga, elimina clar, dimensiune etc. pentru a îmbunătăți utilizarea acestei interfețe
Cum implementați mai multe relații în Salesforce?

Pentru a crea cele două relații master-detaliu: Verificați dacă cele două obiecte pe care doriți să le raportați unul la celălalt există deja. Pe obiectul joncțiune, creați primul câmp de relație master-detaliu. Pe obiectul de joncțiune, creați a doua relație master-detaliu
