
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Scripturile cu amâna se încarcă atributul în ordinea în care sunt specificate, dar nu înainte ca documentul în sine să fi fost încărcat. La fel de amâna nu are efect asupra scenariu etichete cu excepția cazului în care au și atributul src, primul scenariu care se execută este al tău script inline.
Mai mult, cum adăugați amânarea în JavaScript?
The AMÂNA Metoda ai putea adăuga „ amâna ” atribuite fiecărei etichete externe. Ce ' amâna Atributul este de a spune browserului web să nu-l încarce până când HTML-ul nu s-a terminat de încărcat.
De asemenea, știți, ce este amânarea asincronă? Async vs Amâna Cu asincron , fișierul este descărcat asincron și apoi executat de îndată ce este descărcat. Cu amâna , fișierul este descărcat asincron, dar este executat numai când analizarea documentului este finalizată. Cu amâna , scripturile se vor executa în aceeași ordine în care sunt apelate.
În mod similar, puteți amâna jQuery?
The jQuery . Amânat metodă poate sa i se trece o funcție opțională, care este apelată chiar înainte ca metoda să revină și i se trece noua amânat obiect atât ca acest obiect cât și ca prim argument al funcției. Funcția apelată poate sa atașați apeluri inverse folosind amânat.
Care este mai bine async sau defer?
AMÂNA determină întotdeauna execuția scriptului să aibă loc în același timp sau mai târziu ASYNC . Prin urmare, este mai bine a folosi AMÂNA astfel încât executarea lor să aibă loc în afara timpului principal de redare. AMÂNA scripturile nu pot bloca niciodată scripturile sincrone, în timp ce ASINC scripturile pot depinde de cât de repede se descarcă.
Recomandat:
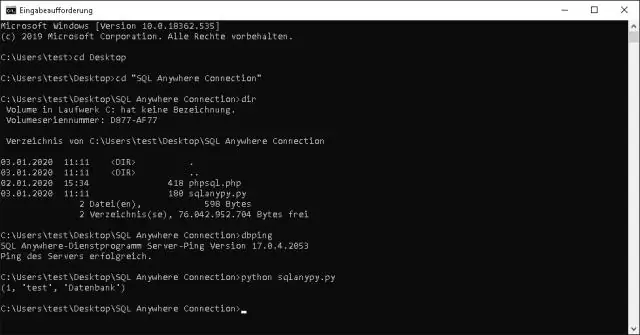
Puteți apela python din C#?

C din codul sursă Python.) Apelarea unei funcții Python este ușoară. În primul rând, programul Python trebuie să vă transmită cumva obiectul funcției Python. Ar trebui să furnizați o funcție (sau o altă interfață) pentru a face acest lucru
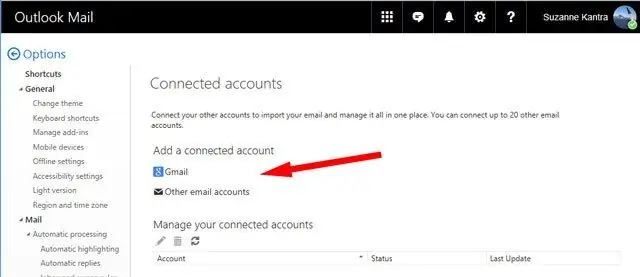
Puteți schimba furnizorul de internet și vă puteți păstra adresa de e-mail?

R: Din păcate, atunci când schimbați furnizorii de servicii, nu vă puteți lua adresa de e-mail cu dvs. Apoi, odată ce ați configurat noul cont de e-mail, puteți configura redirecționarea pe vechiul dvs. cont de e-mail ISP la noua adresă de e-mail înainte de a-l închide
Ce este foaia de stil inline în HTML?

CSS inline vă permite să aplicați un stil unic unui element HTML la un moment dat. Alocați CSS unui anumit element HTML utilizând atributul style cu orice proprietăți CSS definite în cadrul acestuia. În exemplul următor, puteți vedea cum să descrieți proprietățile stilului CSS pentru un element HTML în aceeași linie de cod
Ce este inline nesigur în CSP?

„unsafe-inline” Permite utilizarea resurselor inline, cum ar fi elemente inline, javascript: URL-uri, handlere de evenimente inline și elemente inline. Trebuie să includeți ghilimele simple. „niciunul” Se referă la setul gol; adică nicio adresă URL nu se potrivește
Puteți construi software cu JavaScript?

Absolut nu. JavaScript nu este deloc un limbaj de programare, ci doar un limbaj de scripting. Dacă rulați ceva de genul Electron pentru ca Chromium să ruleze ceva care arată ca o aplicație, nu este cu adevărat o aplicație și nu este deloc ca programarea reală. Poate face doar ceea ce îți permite Chromium
