
Cuprins:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Procedură
- Rulați NativeScript Client Sidekick.
- Faceți clic pe Crea butonul sau selectați Fișier → Crea .
- Selectați o categorie de șablon.
- Selectați un tip de proiect.
- Selectați un șablon.
- În App Caseta text Nume, introduceți un nume pentru dvs aplicația .
- În folderul de proiect, faceți clic pe Răsfoire pentru a seta o locație de stocare pentru dvs aplicația .
În mod similar, cum fac o aplicație NativeScript?
Pentru a deschide construi vizualizați, selectați Run și apoi Construi . Selectați Android pentru platforma țintă, alegeți a Construi Tastați și lăsați configurația la Depanare. Faceți clic pe Construi butonul pentru a porni clădire cel aplicația . Inițiala construi finalizarea poate dura mai mult deoarece aplicația trece printr-o completa construi.
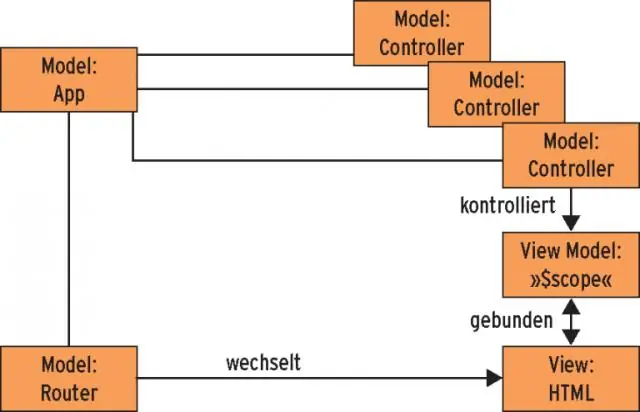
De asemenea, cineva se poate întreba, putem crea aplicații mobile folosind unghiular? Cu NativeScript și unghiular , o singură bază de cod (și set de abilități) poate sa a fi obisnuit crea web aplicații și nativ aplicații mobile cu Performanță și putere 100% native. Animații netede, acces direct la 100% din API-urile platformei native, este destul de uimitor. Trei platforme: iOS, Android , și Web.
În mod similar, este întrebat cum creez o componentă în NativeScript?
Pentru a crea o componentă în interiorul unui modul, rulați:
- tns generează componentă
- tns g c
Cum faci o aplicație mobilă?
Să mergem
- Pasul 1: Definiți-vă obiectivele cu o aplicație mobilă.
- Pasul 2: Aranjați funcționalitatea și caracteristicile aplicației.
- Pasul 3: Cercetează-ți concurenții aplicației.
- Pasul 4: Încadrați aplicația dvs. și creați cazuri de utilizare a aplicației.
- Pasul 5: Testați-vă aplicația Wireframes.
- Pasul 6: revizuiți aplicația pe baza feedback-ului.
- Pasul 7: Alegeți o cale de dezvoltare a aplicației.
Recomandat:
Cum creez o aplicație desktop la distanță?

Pentru a permite conexiuni la distanță pe computerul pe care doriți să vă conectați la Open System făcând clic pe butonul Start., făcând clic dreapta pe Computer și apoi făcând clic pe Proprietăți. Faceți clic pe Setări la distanță. Faceți clic pe Selectați utilizatori. În caseta de dialog Utilizatori desktop la distanță, faceți clic pe Adăugare. În caseta de dialog Selectați utilizatori sau grupuri, faceți următoarele:
Cum creez o aplicație lambda?

Creați o aplicație pentru o implementare a funcției AWS Lambda (consolă) În panoul de navigare, extindeți Implementare și alegeți Noțiuni de bază. Pe pagina Creare aplicație, alegeți Utilizați CodeDeploy. Introduceți numele aplicației dvs. în Nume aplicație. Din platforma Compute, alegeți AWS Lambda. Alegeți Creare aplicație
Cum creez o aplicație instantanee pentru Android?

Pentru a crea un nou modul de funcții pentru Google PlayInstant, parcurgeți acești pași: În Android Studio, selectați Fișier > Nou > Modul nou În fereastra Creare modul nou care apare, alegeți Aplicație instant. Faceți clic pe Următorul. Furnizați un nume pentru noul modul de caracteristici. Acest ghid numește „instant”. Faceți clic pe Terminare
Cum creez o aplicație web dinamică?

Pentru a crea un nou proiect Web dinamic, parcurgeți următorii pași: Deschideți perspectiva Java EE. În Project Explorer, faceți clic dreapta pe Dynamic Web Projects și selectați New > Dynamic Web Project din meniul contextual. Pornește expertul New Dynamic Web Project. Urmați instrucțiunile expertului de proiect
Cum creez o aplicație Go?

Pentru a configura fișierul main.go: în folderul go-app/, creați un fișier main.go. Adăugați instrucțiunea package main pentru a trata codul dvs. ca pe un program executabil: package main. Importați următoarele pachete: appengine/go11x/helloworld/helloworld.go. Definește-ți handlerul HTTP: Înregistrează-ți handlerul HTTP:
