
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Modificat ultima dată 2025-01-22 17:38.
Este ușor să implementați Single Sign-On în aplicațiile dvs. personalizate
- În tabloul de bord de gestionare, faceți clic pe Aplicații / API-uri.
- Faceți clic pe aplicația pe care doriți să o activați Single Sign On.
- În fila Setări, derulați în jos până când vedeți Utilizare Auth0 în loc de IdP pentru a face comutatorul Single Sign On.
Doar așa, cum configurez auth0?
Pentru a utiliza Auth0 ca server de autorizare OAuth 2.0, va trebui să executați următorii pași de configurare:
- Creați un API Auth0 și o aplicație Machine to Machine.
- Creați o conexiune pentru a vă stoca utilizatorii.
- Creați un utilizator pentru a vă putea testa integrarea când ați terminat de configurat.
Se poate întreba, de asemenea, cum funcționează autentificarea auth0? Este conceput ca o modalitate de a furniza SSO între aplicații. Felul în care aceasta lucrări este tu delegatul autentificare a unui utilizator prin redirecționarea acestuia către Serviciul de autorizare, dvs Auth0 chiriaș, iar acel serviciu autentifică utilizatorul și apoi îl redirecționează înapoi către aplicația dvs.
Ulterior, cineva se poate întreba, de asemenea, cum implementați o singură conectare?
Sso-server
- Verificați informațiile de conectare ale utilizatorului.
- Creați o sesiune globală.
- Creați un simbol de autorizare.
- Trimiteți un token cu comunicare sso-client.
- Verificați validitatea simbolului sso-client.
- Trimiteți un JWT cu informațiile utilizatorului.
De ce ar trebui să folosesc auth0?
Auth0 este un serviciu securizat și universal care asigură funcționalitatea de autentificare și autorizare. Funcționează pe baza token-urilor despre care am vorbit și folosește diferiți furnizori de identitate. Se potrivește mai multor platforme, inclusiv rețelele sociale.
Recomandat:
Cum implementați un model predictiv?

Mai jos sunt cinci pași de cea mai bună practică pe care îi puteți urma atunci când implementați modelul predictiv în producție. Specificați cerințele de performanță. Separați algoritmul de predicție de coeficienții modelului. Dezvoltați teste automate pentru modelul dvs. Dezvoltați o infrastructură de testare în spate și de testare acum. Provocare, apoi Actualizări de model de încercare
Cum implementați un container în Azure?

Conectați-vă la Azure la https://portal.azure.com. În Azure Portal, alegeți Creați o resursă, Web, apoi alegeți Aplicație web pentru containere. Introduceți un nume pentru noua aplicație web și selectați sau creați un nou grup de resurse. Alegeți Configurați container și selectați Azure Container Registry. Așteptați până când noua aplicație web a fost creată
Cum implementați căutarea tip înainte?

Căutarea tip înainte este o metodă de căutare progresivă și filtrare prin text. Implementarea typeahead. js Deschideți șablonul care conține caseta de căutare. Înfășurați câmpul de intrare într-un container cu id=”remote” Dați câmpului de intrare clasa typeahead. Adăugați următorul script la șablon:
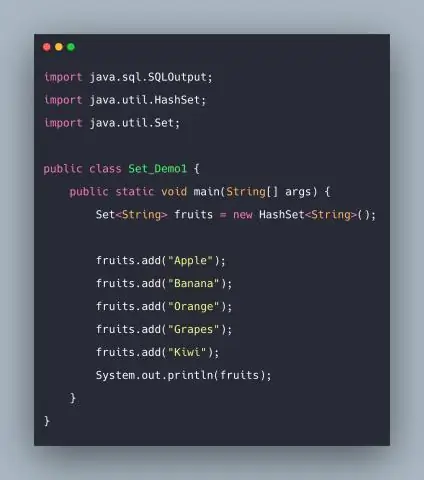
Cum implementați interfața setată în Java?

Set in Java Set este o interfață care extinde Colecția. Este o colecție neordonată de obiecte în care valorile duplicate nu pot fi stocate. Practic, Set este implementat de HashSet, LinkedHashSet sau TreeSet (reprezentare sortată). Setul are diverse metode de a adăuga, elimina clar, dimensiune etc. pentru a îmbunătăți utilizarea acestei interfețe
Cum implementați mai multe relații în Salesforce?

Pentru a crea cele două relații master-detaliu: Verificați dacă cele două obiecte pe care doriți să le raportați unul la celălalt există deja. Pe obiectul joncțiune, creați primul câmp de relație master-detaliu. Pe obiectul de joncțiune, creați a doua relație master-detaliu
